DreamWatcher - Zenith
Campus ADN 2019 - Unity
As the final evaluation during our 3rd semester at Campus ADN, we had the task of creating a full game in a 14 week production all at home as we were experiencing the beginning of a global pandemic. Being the Assistant Lead Level Designer and scripter of the project I had a level in the beginning of the game where the player would obtain his very first ability the Dream Kicks.
Gameplay Intentions
- Tease the player about a new ability
- Narrative progression
- Obtain the new ability at the very top of the level (At the Zenith)
- Teach and Practice the new ability going back down the level
If you'd like to learn more about the game in general, Click here to see the Game Design Section


Super Nyah~ Maker
Global GameJam January 2022 - Unity
This game was produced as a submission to the Global Gam Jam by a small team of 5 people. It was made in our free time on top of our regular work schedule for a 10 days duration. The theme was Duality and you can learn more about how we integrated the theme in our game here as well as the rest of the Game Design for this game.
Gameplay Intentions
- The Player has an impact on how easy or difficult it is to obtain his reward.
- He must also be conscient of the cards he is placing because the next level's difficulty will depend on how he chooses to play his cards.
- The Player can decide to play the hardest cards to obtain the most points or can simply play it safe to collect all the rewards without testing his skills too much.

Team Fortress 2
Assymetrical Map - Hammer
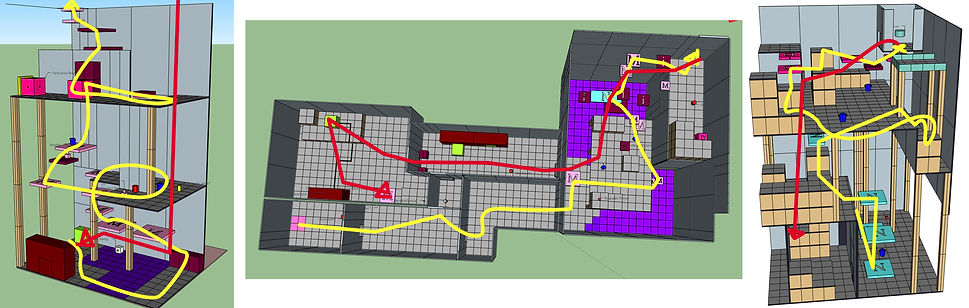
During our Level Design and Architecture classes, our assignment was to create an asymmetrical multiplayer map for the video game Team Fortress 2.
- The map has 2 floors, one on top of each other.
- Map size is big enough for 9 vs 9 players
- Blu team starts at the upper level and needs to go down to grab the enemy flag.
- Red team starts at the bottom level and needs to go upstairs to grab the enemy flag.
- Blood bath is in the middle area where the stairs are.
- Sniper area has view over the blood bath.
- Inspiration for the map was of a shopping center, it's big, has signs everywhere for guidance and a fountain near the stairs with a frog.
Made in Hammer for a school project at Campus ADN 2019-2020
1st Floor
Red
For this level of the map, I wanted to force the player to go upstairs to get his hands on the intel.
-
Fountain acts as cover and to refresh from Pyro's fire.
-
Blood Bath is in the center where players from the 2nd level can just jump down directly on it.
-
Pillars are all around to help keep the spawning areas safer from the 2nd level.
-
Health packs are in the center of the Blood Bath so players getting fall damage from the 2nd floor can drop down without too much damage. But if there's ennemis around it's never safe.


2nd Flood
Blu
For this level of the map, I wanted to force the player to go downstairs to get his hands on the intel.
-
Blood Bath is in the center where players from the 2nd level can just jump down directly on it.
-
Pillars are all around to help keep the spawning areas safer from the 2nd level.
-
Sniper Area has view on the 1st floor but can be shut down easily.

Abduction
Narrative Map - Unreal Engine
During our Level Design and Narrative class our assignement was to create a map using Unreal Engine and it's free 3D modeled assets. The map had to tell a story with no written words.
- First Person View
- Have all the narrative events : Intro, Trigger, Outcome, Ending.
This map was made with the Unreal Engine in school at Campus ADN 2019-2020
Portal 2
Easy DLC - Portal Map Editor
During our Level Design class our assignement was to create a map for the video game Portal 2. We had to pick a difficulty we wanted to achieve and I chose to make an easy map for a player that would get back into the game after not playing it for a while.
Gameplay Intentions
- Basics on how to get back into the game.
- Framing on activated buttons.
- Companion Cube nostalgia.
- Puzzles
This map was made with the Portal 2 editor at school at Campus ADN 2019-2020